SwiftUI Field Guide
Chris Eidhof and team launched the SwiftUI Field Guide website today.
I noticed that Chris fiddled with JavaScript animations and layout representations to mimick SwiftUI as close as possible and wondered what kind of e-book could be upcoming, but it turns out it’s a website!

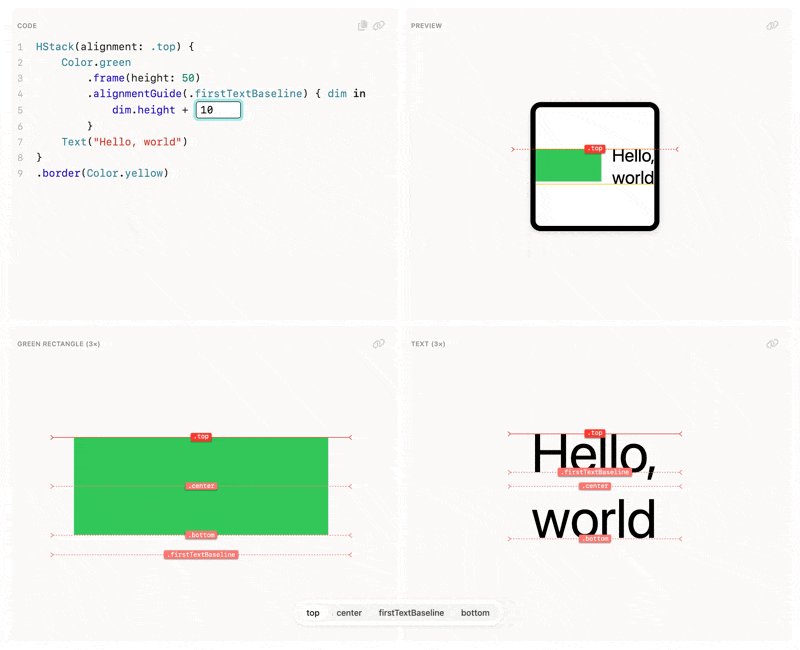
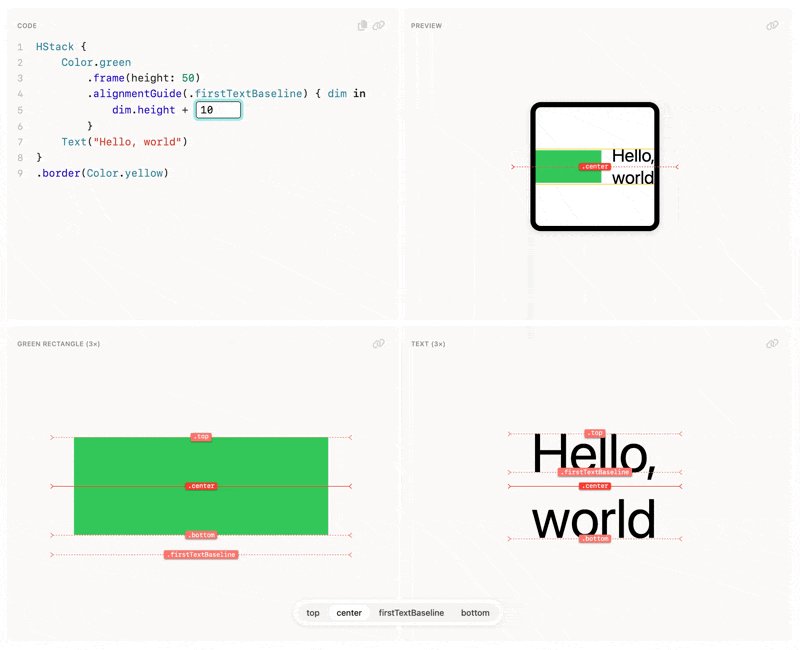
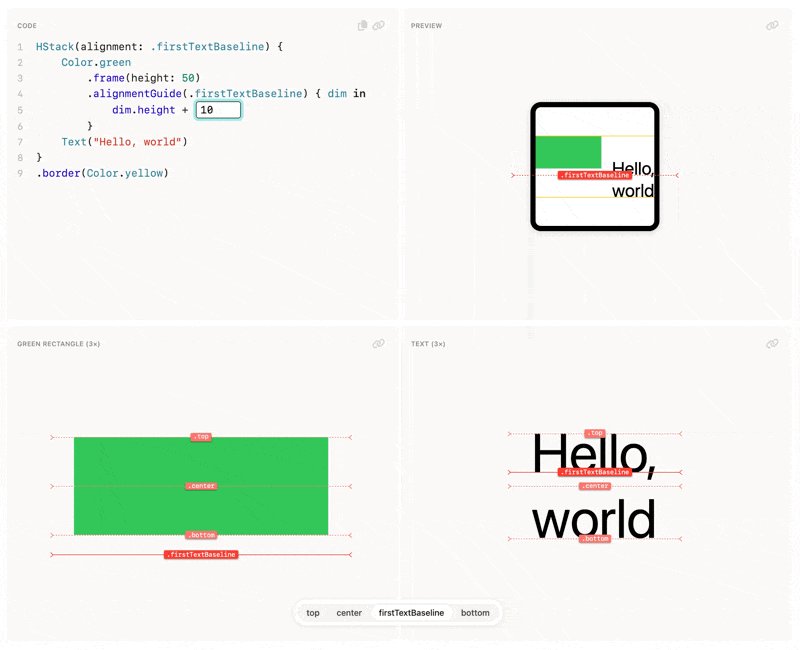
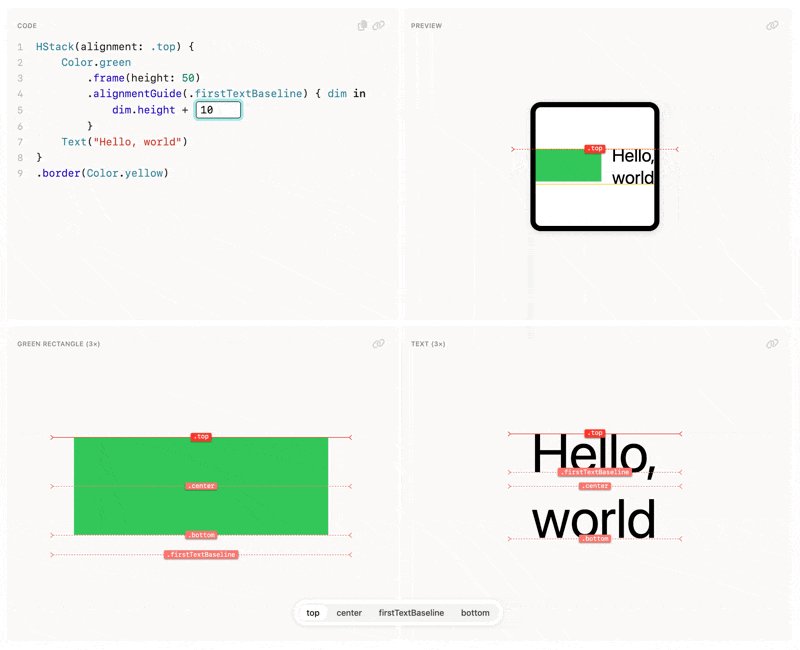
As a resource to learn, the approximations are more than good enough. They are excellent and by virtue of being interactive, they are also much better to get a feeling for everything than the SwiftUI documentation’s images can ever be. There’s only so much an API documentation can teach you before you need to observe how it really behaves.
Since it’s in a browser, the preview is of course even faster than Xcode Previews would be, and without the crashes. (Oh, the crashes …)
I wish the SwiftUI Field Guide had been available a year ago when I had to figure out so many things through trial and error!
Some sections apparently aren’t finished yet (they’re greyed-out), but you can learn a lot about the reverse-engineered layout system’s inner workings.