SwiftUI Challenge: Can You Port this from Auto Layout to SwiftUI?
On Mastodon, we had a discussion about whether you are more or less productive with SwiftUI or UIKit/AppKit. Der Teilweise (@teilweise@layer8.space) chimed in with an actual, measurable benchmark: a flexible-width window, with reflowing text, and equal-size buttons. Doable in 10 minutes. Can SwiftUI beat this?
The Baseline
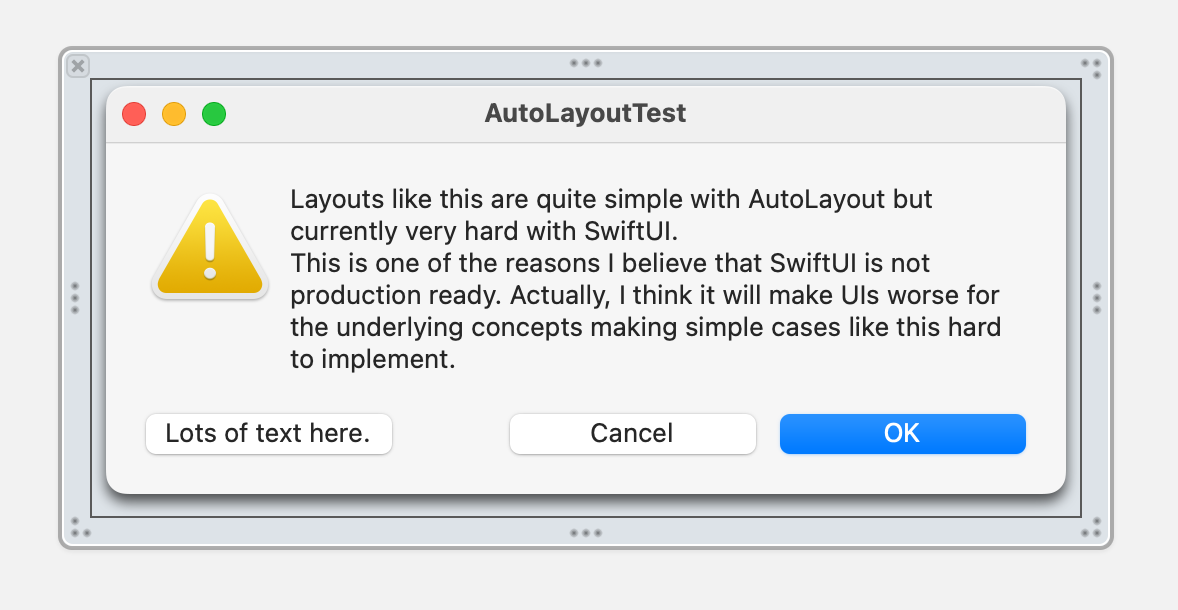
The Auto Layout version I cobbled together to replicate his setup looks like this:

Indeed, it took me 10 minutes to replicate this. The only small puzzle was to get the buttons to behave, but it’s all standard stuff.
So – could I do it in less than 10 minutes in SwiftUI as an intermediate SwiftUI dabbler?
Participate in the Challenge!
But first: can you do this?
I want to invite you to try!
Here’s the reference implementation on GitHub: https://github.com/DivineDominion/10min-Window-AutoLayout
- Only valid window sizes. You can’t resize vertically and end up with tons of space. 20pt padding from window border to content, aka the default passing.
- If the window is wide enough, all buttons have the same width and space between the leftmost one and the Cancel/OK pair to the right.
- As the width of the window decreases, the text reflows and the buttons shrink.
- As the text reflows, it takes up more vertical space and increases the window height.
- As the buttons shrink, the “OK” and “Cancel” buttons reduce in width uniformly until their intrinsic content size (the text content) is reached as the minimum size.
- Stretch goal: “Translate” the text to affect the layout. Change the button labels so the leftmost one is the shortest.
Check it out, play with the app, and then try to recreate everything in SwiftUI.
Stop a timer after 10 minutes.
Record your progress, if you like, and share with the community!
Live Coding Video of My Attempt
Now to my attempt. Watch the video to find out whether I finished and how it looked after 10 minutes.
It contains both the Auto Layout code and the SwiftUI recreation plus a bit of discussion.
Attempts/Solutions by Folks in the Community
- Richard Kolasa got pretty far in 6mins, but the default SwiftUI window has too much free movement :)
- Mike Apurin points out that window resizing is hell (Code).
- Ryan Lintott shared a solution that reflows the text and increases window height properly (Code). Uses his FrameUp library to help with the layout.